KIP網頁設計:為桃園樺欣環保工程股份有限公司打造專業環保形象
一個優秀的網站不僅是企業的門面,更是與客戶溝通的重要橋樑。作為專業的網頁設計公司,KIP網頁設計始終致力於為客戶打造既美觀又實用的網站。

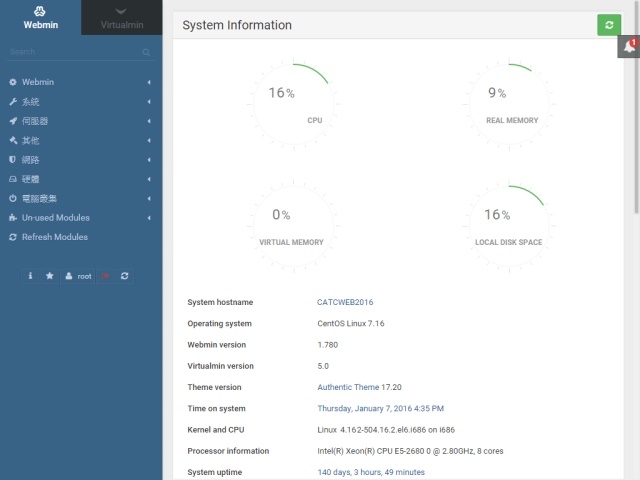
Webmin首次推出新版HTML5管理介面
Webmin首次推出新版HTML5管理介面,並且有RWD設計,目前實測在IE11有提醒BAR寬度滿寬遮住部份資訊等小缺失,但是不影響操作,整體設計非常新穎。

應用於jQuery上的圓角外掛
由Cameron Cooke所開發的圓角外掛被Mike Jolley修改用在jquery上,僅有9kb的大小。
只要設div就可以將圓角呈現出來,是個相當便利的外掛
僅需讀入外掛及寫入一串JavaScript設定好css即可生效
<script type="text/JavaScript">
$(function(){
settings = {
tl: { radius: 16 },
tr: { radius: 16 },
bl: { radius: 16 },
br: { radius: 16 },
antiAlias: true,
autoPad: true,
validTags: ["div"]
}
$('.tab').corner(settings);
});;
</script>
.tab為置換您設定的css
radius可改變圓角弧度
外掛地址為:http://blue-anvil.com/jquerycurvycorners/test.html
測試範例:http://kip.com.tw/demo/curvycorners/