中壢佳品洋行

佳品洋行設立於中壢市內壢縱貫路上,為各式酒類與飲料的通路經銷商,同時亦為清酒、葡萄酒及洋酒之進口經銷商,業務穩定、通路廣泛,佳品洋行秉持熱忱、負責,服務每一位客戶,歡迎對品酒有興趣與需求的人,與佳品洋行聯絡。
產品與服務:
- 各式洋酒類各式調酒飲料
- 各式清酒、各國葡萄酒、各式進口啤酒,桶裝生啤酒桃園經銷商
門市營業時間:每週一至週六 下午01:00~晚上11:00 週日休
桃園縣市內物流配送時間:每週一至週六 下午03:00~晚上11:00 週日休
佳品洋行除了持續經營餐飲&PUB通路外,有鑒於消費習性的變遷,並設有門市專人負責,針對個人、公司行號、機關團體提供各式服務(含桃園縣市內免費配送),不論是居家品酌,春酒尾牙宴客、大小型商業活動或年節送禮以及專業收藏等等,均可依據客戶的需要提供商品,歡迎佳賓於上班時間與佳品洋行直接聯繫。

網頁設計新技術:在CSS 3 規範內利用CSS製作圓角、陰影、漸層等特效
網頁設計新技術:在CSS 3 規範內利用CSS製作圓角、陰影、漸層等特效
以往製作網頁邊框圓角、陰影、顏色漸層等特效,需要透過美工軟體製作成圖片,費工又費時,幸運時只需畫一次圖便搞定,但現實總是殘酷的,如果你沒有畢卡索大師般的藝術天分,又有熱心參與討論的客戶,那麼光是畫圓角和切圖就可以把你累得半死,就甭提你還有整個網站需要製作。現在CSS 3 很體貼的支援了這些功能,讓我們在製作與修改時,可以省下不少功夫。
聽起來CSS 3 似乎打遍天下無敵手,但它不支援太舊版本的瀏覽器。
CSS 3 瀏覽器支援狀況:
- Firefox(3.63+較好支援)
- Google Chrome(5+較好支援)(P.S:Google瀏覽器自動更新,不需擔心使用到舊版)
- Internet Explorer(IE6、IE7 不支援、IE8 很少支援)
- Opera(10+部分支援)
- Safari(4+較好支援)
CSS3 PIE 讓IE支援圓角、陰影、漸層特效
不過別擔心,這個問題已經有不少人透過一些方式,讓IE也能支援CSS 3,所以在等待IE推出新版本支援,或乾脆琵琶別抱拋棄IE前,我們可以透過CSS 3 PIE讓舊版本的IE也能實現圓角、陰影、漸層等特效。範例介紹
STEP 01:PIE.htc
為了讓舊版IE也能支援圓角功能,首先先至CSS3 PIE官網下載所需的檔案,下載解壓縮後,當中的PIE.htc是我們會使用到的檔案。
STEP 02:CSS3語法
#demo {
border: 1px solid #696;
padding: 60px 0;
text-align: center; width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #EEFF99;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -moz-linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(PIE.htc);
}
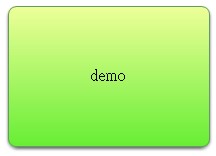
呈現效果

注意事項:
要使IE也能正常顯示,需要在CSS 3的語法中加入「behavior: url(PIE.htc);」。
範例效果說明
圓角效果-webkit-border-radius: 8px; /*圓角for Google Chrome、Safari*/
-moz-border-radius: 8px; /*圓角for Firefox*/
border-radius: 8px; /*圓角for IE*/
P.S如需將4個圓角分別設定,有以下2種方法:
方法一:個別設定圓角
-webkit-border-top-left-radius:15px; /*左上角*/
-webkit-border-top-right-radius:15px; /*右上角*/
-webkit-border-bottom-right-radius:10px; /*右下角*/
-webkit-border-bottom-left-radius:10px; /*左下角*/
-moz-border-top-left-radius:15px; /*左上角*/
-moz-border-top-right-radius:15px; /*右上角*/
-moz-border-bottom-right-radius:10px; /*右下角*/
-moz-border-bottom-left-radius:10px; /*左下角*/
border-top-left-radius:15px; /*左上角*/
border-top-right-radius:15px; /*右上角*/
border-bottom-left-radius:10px; /*左下角*/
border-bottom-right-radius:10px; /*右下角*/
方法二:將4個圓角數值寫在同一語法
-webkit-border-radius:15px 0px 15px 0px;
-moz-border-radius:15px 0px 15px 0px;
border-radius: 15px 0px 15px 0px;
/*依序為:左上角、右上角、右下角、左下角*/
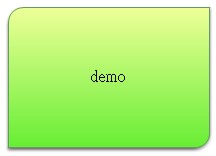
呈現效果

陰影效果
-webkit-box-shadow: #666 0px 2px 3px; /*陰影for Google Chrome、Safari*/
-moz-box-shadow: #666 0px 2px 3px; /*陰影for Firefox*/
box-shadow: #666 0px 2px 3px; /*陰影for IE*/
漸層色效果
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33)); /*漸層色for Google Chrome、Safari*/
background: -moz-linear-gradient(#EEFF99, #66EE33); /*漸層色for Firefox*/
-pie-background: linear-gradient(#EEFF99, #66EE33); /*漸層色for IE*/

三峽漢昇五金行網站製作完成